Uh-oh! I just Activated a Code Snippet and My Site Broke! – Yes, this just happened to me.
Not on this website, on another site of mine where I was playing with some codes I got from ChatGPT. And to make matters worse, I couldn’t access my admin panel to deactivate the faulty snippet.
I was using the plugin WP Code Lite, the Code Snippets section and for an Architect who manages her website, I think I did a good job not panicking.
First of all, DON’T PANIC.
Ensure you have the exact code you pasted, keep it somewhere safe. Good.
If you are too scared to follow the steps here, then this is the time to call the developer that handles your website.
But if you trust yourself to do this, then continue reading.

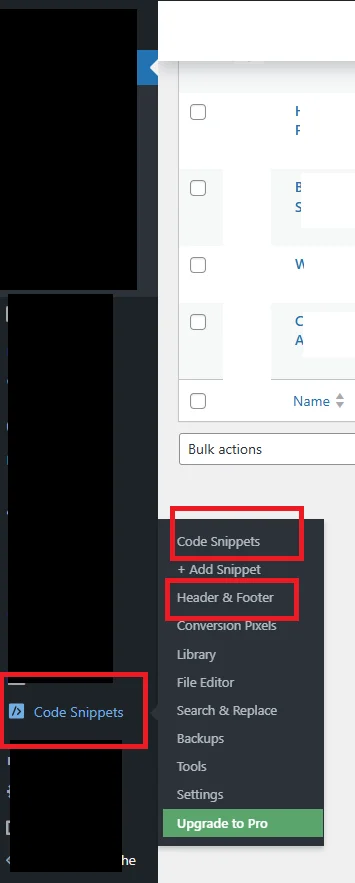
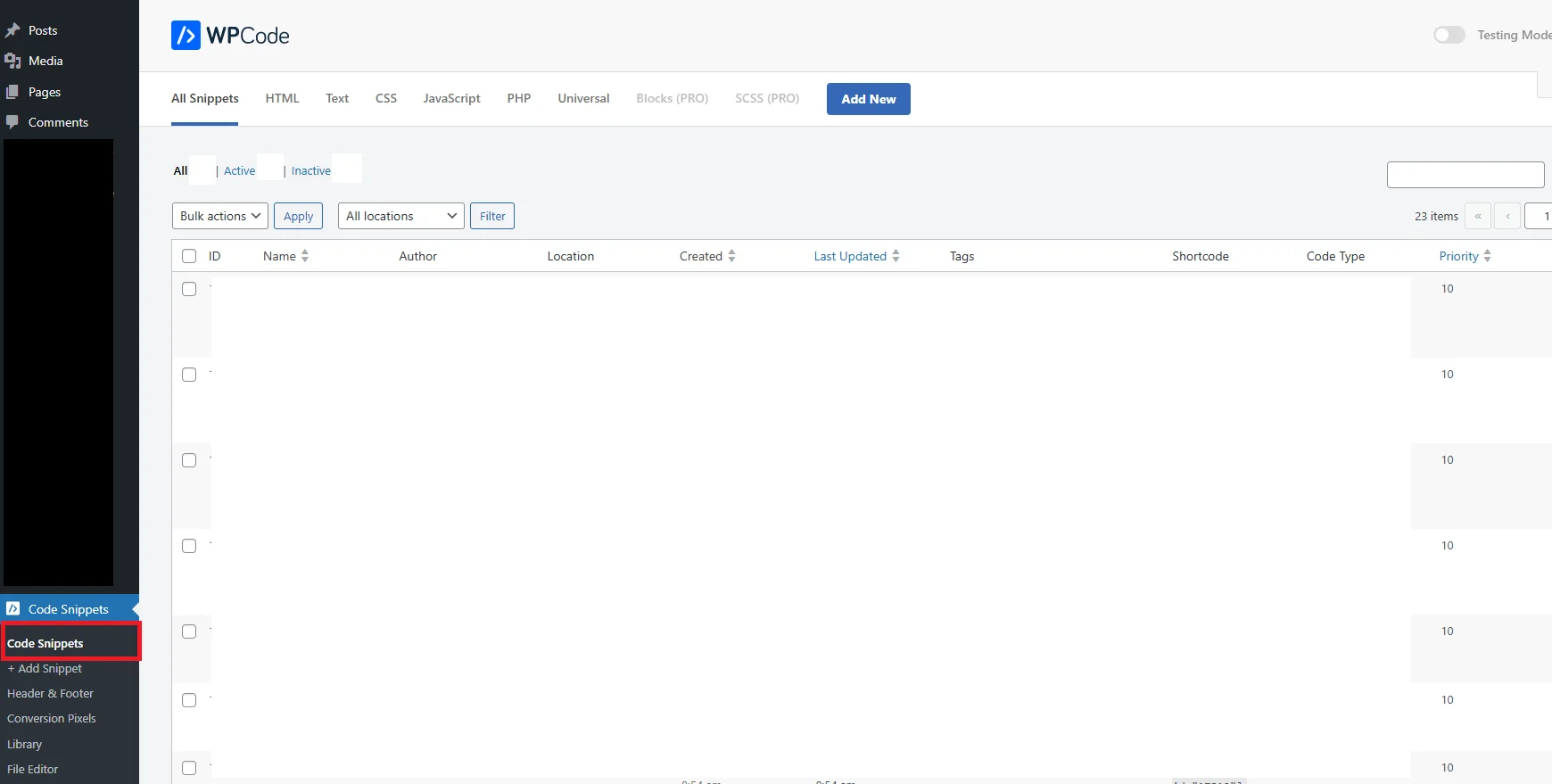
To avoid any confusion on the plugin I am talking about, please take a look at the interface below;
Read Also: How to Restore Your Blog using an Exported XML file.
Here is the Code Snippets section.

You got that?
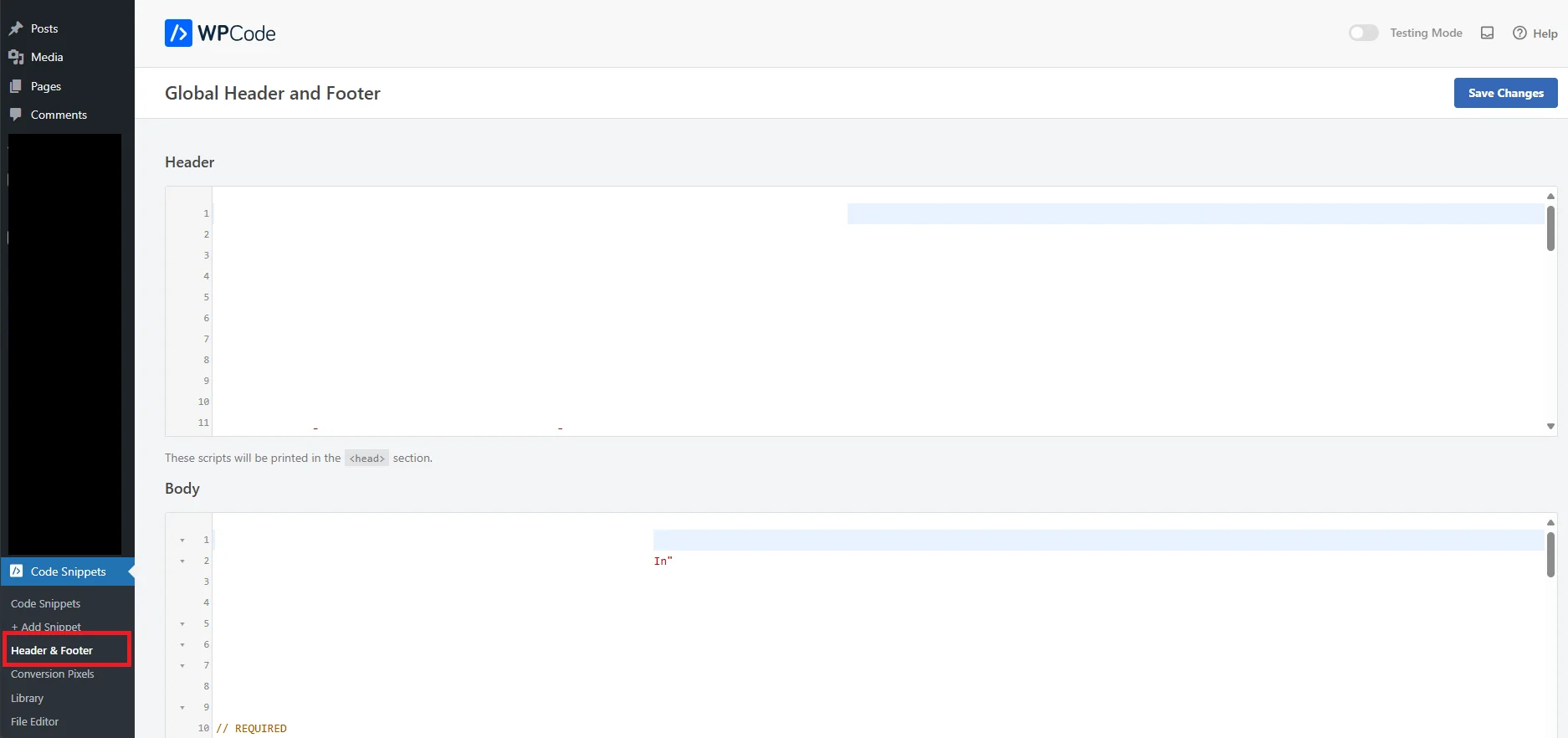
Here is the Header and Footer section.

This post covers the Code Snippets section.
So let’s say you added the code through this section and as soon as you saved it, the website broke or gave you a 503 error page, here are steps I followed to recover mine.
Step 1:
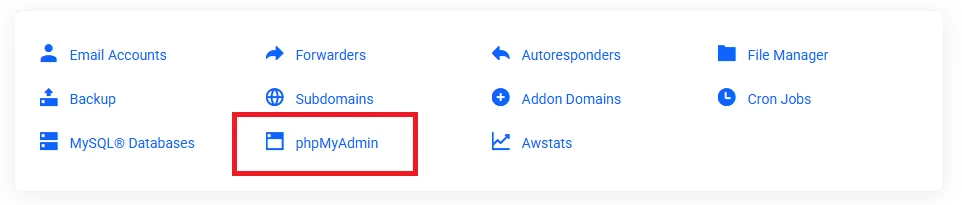
→ Log into your hosting account and find the phpMyAdmin.

Step 2:
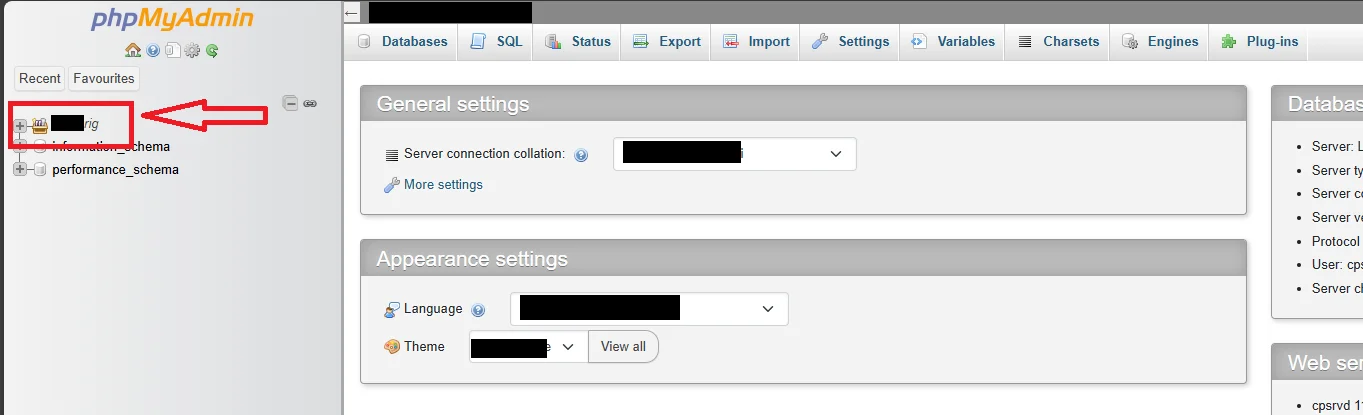
→ On the phpMyAdmin dashboard, locate your hosting name.

→ If you are like me with multiple domains on one hosting, and you do not know which one applies to the exact website you are editing, you will need to carefully open each one. Follow the next step to open the files.
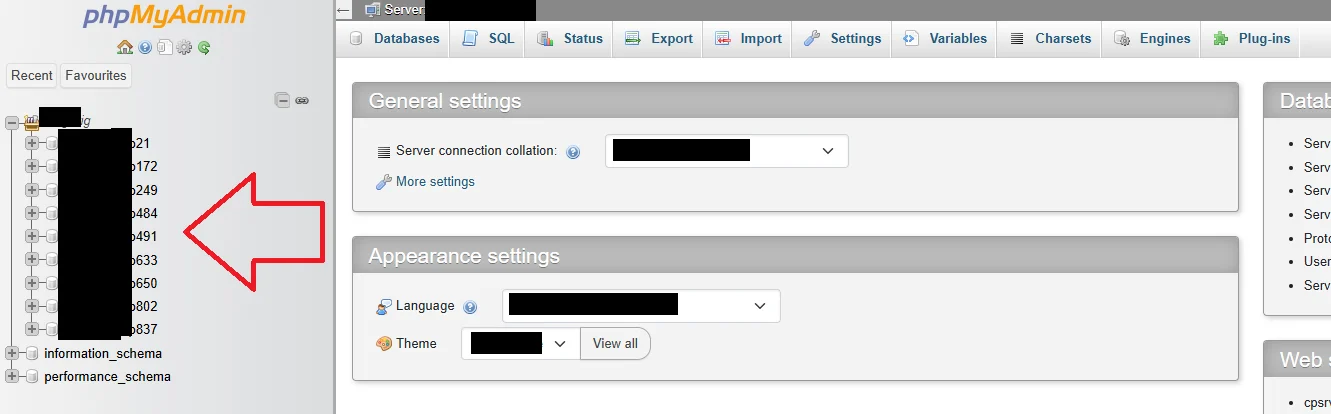
Step 3:
→ Click the + sign at the beginning of each file to expand it.

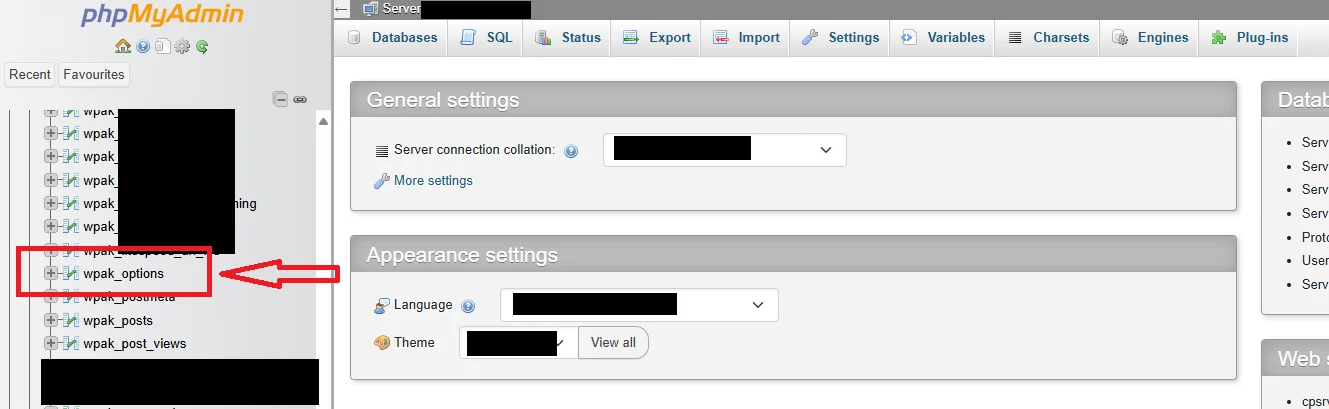
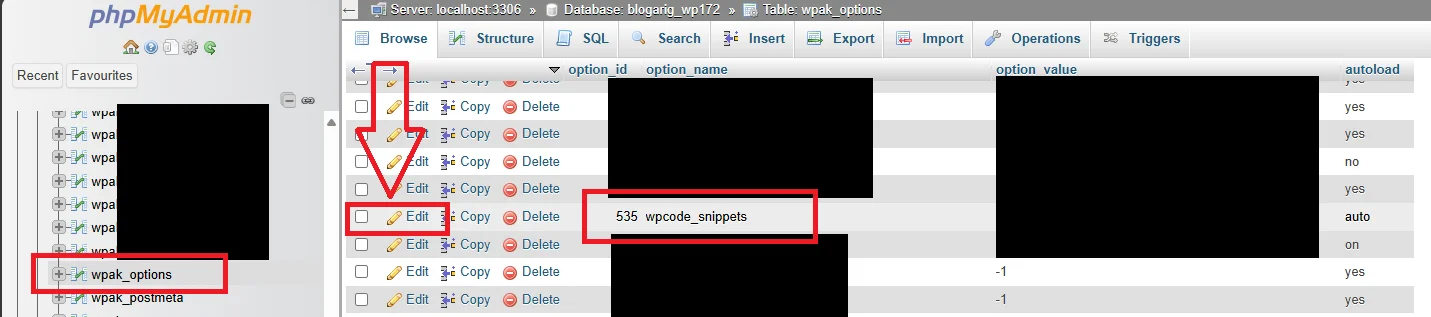
→ Scroll down until you find the wpak_options or wp_options, depending on your host. Click on it to open it.

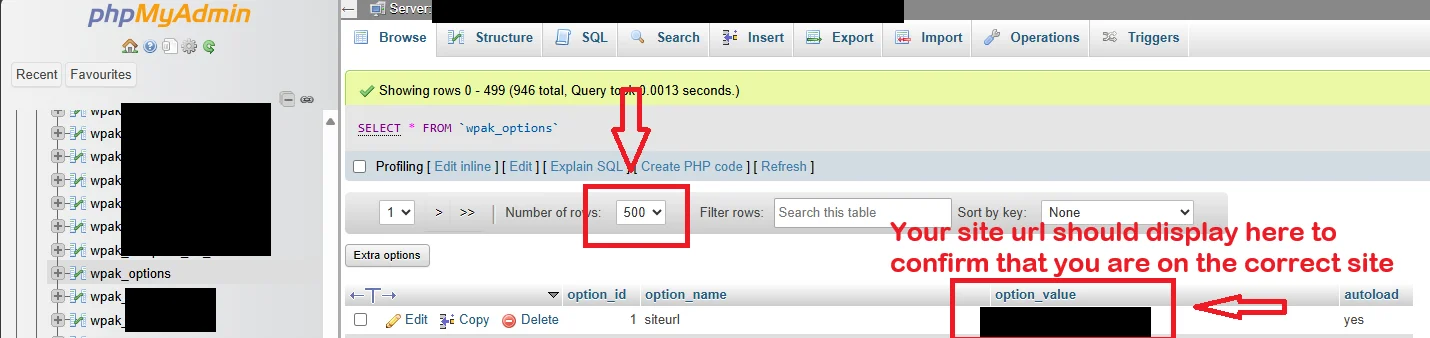
Step 4:
→ Once it opens, you should be able to confirm if you are in the right website. Check the url and increase the number of rows to 500 to enable you find what you are looking for.
→ If it’s not the same url, then go back and check the other files as shown in the first image of step 3.

→ Now on this same page, scroll down until you find the wpcode_snippets. Ignore the number next to it as it might not be the same as yours.
→ Click Edit to open up the file.

Step 5:
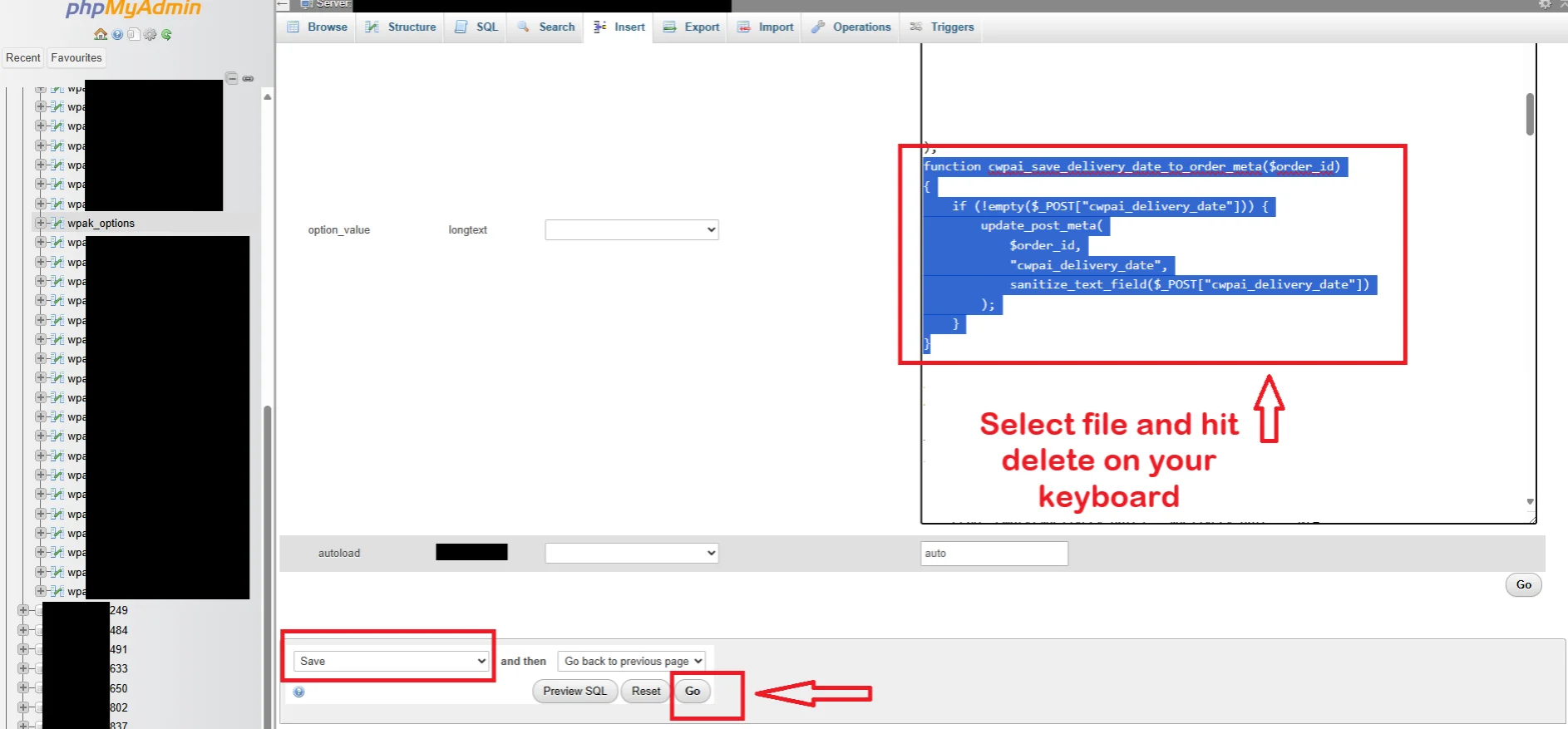
→ Once it opens, gradually scroll through the box to the right side as shown in the image below. Since it’s the most recent code you pasted, it should be at the beginning.
→ Select the exact match of the code you want to remove and hit delete. If you have forgotten, find where you saved it like I recommended at the beginning of this post and cross-check the code you are highlighting before deleting.

→ Next, ensure it’s on Save, and click on Go.
That’s all.
Refresh your website and the 503 error should be gone.
You can still go to the Code Snippet section and delete the block you created, if it is still there.
You can contact me to assist you here for a fee.





